WordPress Theme Setup
For this step of the setup process, we will be installing a theme for our WordPress site. I don't like to use the default theme for these Amazon affiliate sites because it really seems to be more for bloggers. Although I have a particular theme that I like to use for these sites, you are more than welcome to choose your own theme if there is a particular one that you already like to use or if you are going for a particular look for your site. My recommended WordPress theme is completely free and can be installed directly through WordPress. It is called Weaver (actually Weaver II now). Look for Appearance in the admin menu in WordPress:
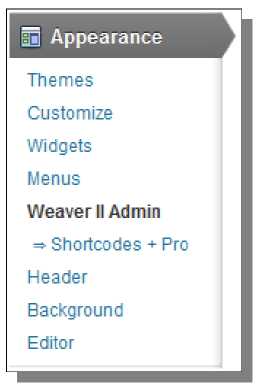
When you click on Appearance, you'll be taken to the Manage Themes page. Here you'll be able to see the installed theme, which is Twenty Thirteen. Now click on the Install Themes tab to start looking for a new theme to install. On the Install Themes page, you'll be able to search through the WordPress repository for free themes that you can download and install directly through your site. Although there are a lot of different options that you can use here to try to find a particular theme, I'm looking for a specific theme here, so I will just type in the name Weaver into the search box. Then click Search. After searching, Weaver II should be the only theme displayed in the results - just click on the Install Now link at the bottom to automatically download and install this theme on your site. Next, click on the Activate link after the theme is installed: After activating the theme, you'll be taken directly to the admin page for Weaver II. At the top, you'll see a series of menus. These can be used to change many different aspects of the theme, including fine-tuning of colors throughout the various parts of the site. Some of the options are restricted to the Pro version, which isn't free, but I have honestly never purchased it and simply find the free version to have enough features for my needs. I have one thing to show you on one of those menu pages, but first I need to select my subtheme to use with Weaver II. The subthemes and the ability to customize individual parts of the live site are the main reasons why I like this theme. On this main page for the theme, you'll find thumbnails for all of the subthemes at the bottom. Simply select the circle next to the name of a subtheme and click the Set to Selected Subtheme button. Personally, I like to use Twenty Eleven Light for many of my sites, unless I am going for a particular look that might require the use of colors. I can then fine-tune various parts of this subtheme to make it look however I want for the site I'm building. Now I am going to go to one of the menu pages in this theme. Look for Main Options in the menu across the top of the theme page. On that page, click on the Footer link in the secondary menu that appears across the top. At the bottom, look for the Site Copyright header. I want to check the checkbox below the large text box here - it says Hide Powered By tag: right in front of the checkbox. When that change is done, be sure to click the Save Settings button. Now that Weaver is installed, the left-hand menu of WordPress is a bit different. The Appearance menu is expanded, as seen below:
You can see that we're currently on the Weaver II Admin page - this is where you will want to go if you want to make style/design changes to the overall look of the site. The Header link here is also useful and something I use for basically every site I build. This allows me to add my own customized header image to the site, if I want to. Instead of using an image, I can also choose to simply remove the image - just click the Remove Header Image button on the Header page. This leaves a blank space at the top of my site, which is filled by the title and tagline that was set on the General Settings page, which you can see below: At this point, we have a fairly basic site, which is what I'm trying to achieve (this keeps the focus on the content you build on the site and not the design itself). The site says Nothing Found, because there isn't any content on the site yet - this will change once we move on to start building the actual site. © WordPress Installation & Setup >>> Back to TABLE OF CONTENTS <<< | |
| Views: 416 | |
| Total comments: 0 | |