Javascript Debugging
Even though Javascript wasn't covered in this Techie Master Class series, I still wanted to talk about Javascript Debugging. As I mentioned earlier in this guide, I actually started debugging before I really learned how to program these languages, so this is something that you can do without any Javascript knowledge. In fact, it can actually help you to start getting familiar with this language, which is a great complimentary language to use along with PHP. My intentions with this portion of the tutorial are not to go through all of the different kinds of Javascript errors. Instead, I simply want to teach you how to find these errors and search online for a solution to them. At the very least, if you can't understand or navigate through the Javascript to implement the solution, you can at least figure out what script is causing the problem. WordPress and JavascriptBefore I show you an actual Javascript error, I wanted to talk to you about using Javascript in WordPress. This mainly applies to using Javascript inside of WordPress plugins, since those are likely the Javascript conflicts that many of you will run into. With websites like WordPress, you will often be using a theme and various plugins that are created by other people. While some of these may work fine when used by themselves, they can still cause Javascript errors when combined with other plugins that use Javascript if they are not coded correctly. One of the main problems with WordPress plugins and Javascript happens because some developers do not know how to properly call Javascript files within WordPress. Typically, this could just be done using HTML, but inside of WordPress, Javascript should always be called through WordPress Actions. Actions are built-in WordPress functions that allow you to add your own coding to portions of the WordPress base code. Some developers will commonly call the jQuery library outside of WordPress Actions, which works fine for their own product but will break any other product on the same site that depends on jQuery in the proper manner (through WordPress). This PHP code example is used to load a javascript file into WordPress (through a plugin):
In this example, I have used the wp_enqueue_script WordPress function to call the jquery and jquery ui libraries (these are needed to use jQuery in WordPress on the public website - jQuery is a Javascript library that is commonly used, especially in WordPress plugins). Next I call wp_enqueue_script again to call the custom javascript file. There are two parts to this code that you would want to change to use it on your own site:
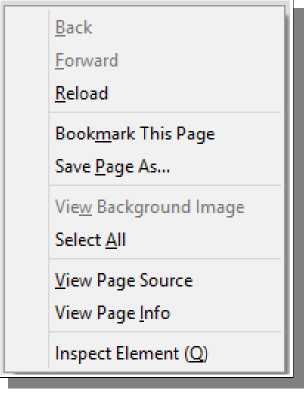
The last part of this code is the add_action function. This is the WordPress function used to add WordPress actions to the base code. There are three arguments for this function, although the third is optional (which I have not used in this example). The first argument is the name of the WordPress Action that you want to add to: wp_enqueue_scripts calls Javascript on a WordPress site. The second argument is the function name that you want called: custom_function_name_here for this example. The third argument that I did not use is an order number. Specify a number between 0 and 999,999,999 to change the order this file is loaded. For example, if you wanted to ensure your file was last or one of the last called on the site, even in other plugins, you would set it as the highest number: 999999999 If you find yourself faced with a WordPress conflict that you cannot resolve on your own, you at least may be able to figure out the source of the problem and deactivate a plugin to make it go away. Viewing Page Source CodeWhen you are diagnosing Javascript conflicts, it can sometimes be helpful to view the source code of a live page. To do this in Firefox, for example, simply right-click on a blank part of the page and click View Page Source. This will bring up all of the HTML, CSS and Javascript code for the live webpage, so this can also be used to diagnose HTML or CSS problems.
Within that source code, Javascript may be shown in one of two ways: 1. As a standalone Javascript file:
2. In the same page as an HTML tag:
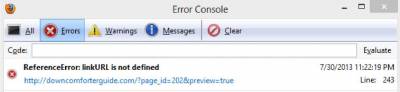
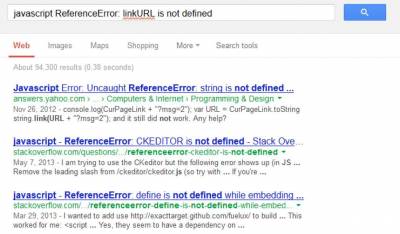
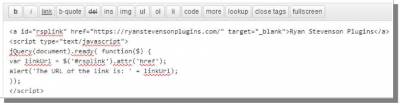
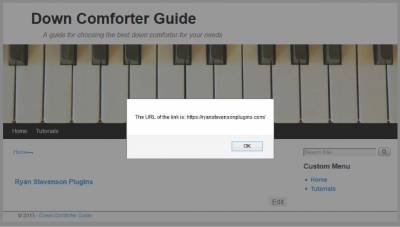
If you're using WordPress plugins and somethings begins to not work correctly, look in your browsers error console to see if anything is there. Sometimes errors can show up in there from other pages open in your browser, so be sure to clear the error console first, refresh the webpage, and then check it again for errors to confirm that the error actually exists on this page. To demonstrate an error and show you how to go about fixing it, I have created an example for you. For this example, I am using WordPress and the Weaver II theme. This theme loads the Javascript jQuery library on the public side of the site and does so properly, so I will be doing this simple example in a WordPress page (which also demonstrates one way to use Javascript in the content of your pages on your WP sites). Here is the example code in the page: The code above has an error in it. When the page is loaded, it should show an HTML link on the page. An alert window should then pop up and state the URL of that link. However, if you load that code on a page, you will see that the alert window doesn't show up. To figure out why, we need to look at the Error Console: In the Error Console, there is an Error present, so we need to investigate it. First, in bold/black text is the actual error: ReferenceError: linkURL is not defined In blue text directly below that is the page URL where the error is found - this can be useful if you have other pages open in your browser to ensure this error is coming from the page you are currently viewing. If the Javascript error is directly in the code, that URL will be the current page you are viewing. If the Javascript error is in a javascript file called by the page you are viewing, that URL may actually be a .js file on the same website as the one you are viewing. To the right you see a date and time of the error. Below that is a line number. This line number, when available, tells you where the error is located in the code. With Firefox, you can simply click on the URL in blue in the Error Console to view the source code of that file with it scrolled to the correct line number (that line of code is also highlighted in blue in the source when viewed this way). You could obviously hunt the line number down manually, but this Firefox feature makes this quick and simple. Below is a portion of the source code from this page, with the error line highlighted in blue. Before I talk about fixing this error, I want to show you how you can find out how to fix it yourself, so you can repeat this same process when you experience other errors (this can really be done for errors in other languages too, like PHP). I'm going to take my error message, ReferenceError: linkURL is not defined, and enter it into Google, with the phrase 'Javascript' in front of the message. Here are the top three results, for me at least, for that search: On all of those pages, I see an error very similar to mine with one exception: linkURL is replaced by another word in each page. This indicates that the linkURL part of the error code may be in reference to my own script. If I shorten that search to just javascript referenceerror, the first result is a mozilla (firefox) developers page (shown below): You can see just from the description of this search result what the error refers to: an error when a non-existent variable is referenced. If I needed even more info on how to fix the problem, I could simply read the pages from a few of those search results to learn more. With that knowledge, I can now go back to look at my bad code to find the error. In the highlighted line of that code, you can actually see linkURL towards the end! This is telling me that the variable, linkURL, isn't declared in the code, so this line of code isn't working right. Now I look through other parts of the Javascript code to see if that variable is declared anywhere or not. On the line directly above, #242, you'll see this code: var linkUrl = $('#rsplink').attr('href); That line has the same name in it but some of the letters are lowercase this time (the R and L at the end). The phrase var in Javascript is used to define variables, so the problem almost certainly originates here. Just like with CSS and PHP code, Javascript code is also case sensitive, so linkUrl and linkURL represent two different variables! Knowing this, all we need to do now is simply change one of those variable references to match the other. Here is the fixed code: I fixed line #243 by simply changing linkURL to linkUrl. Also notice that the line numbers for these errors are in reference to the actual live page (or possibly the .js file, if that URL is referenced in the Error Console) - These line numbers do NOT refer to the scope of the content in your WordPress page. Below I have shown what this page looks like in action: © Troubleshooting Training Guide >>> Back to TABLE OF CONTENTS <<< | |
| Views: 580 | |
| Total comments: 0 | |