HTML Lists
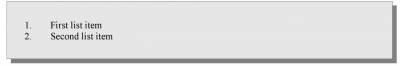
One of my favorite aspects of HTML are lists because of their versatility. Although lists can become complicated, including CSS coding to change the way they look, basic HTML lists are actually quite simple to use. The next lesson in the Techie Master Class will cover CSS coding with lists, so this lesson will help to get you comfortable with the HTML that builds lists first. The first thing that you need to know about HTML lists is that there are two commonly used types: ordered and unordered. Ordered ListsAn ordered list will use ascending numbers (by default) with each item in the list. CSS can be used to change the numbering with these lists to be other things like roman numerals or letters. Ordered lists are started using the OL tag. An ordered list example: Code to create that list:
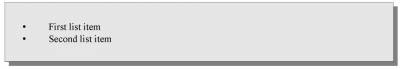
Unordered ListsAn unordered list will use bullet points (filled circles) for each item in the list. CSS can also be used with these lists to change this to other symbols, background images, or even nothing at all. Unordered lists are started using the UL tag. An Unordered list example: HTML code to create that list is below - note how it is exactly the same as the previous code except the opening/closing tags ul are used instead of ol.
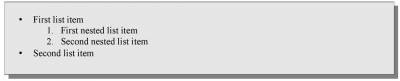
List ItemsLooking at the two example HTML code snippets above, you can see that the two items in each list are surrounded by LI tags (an opening and a closing tag). The item tags are then surrounded by the list tags to create a complete HTML list. Nested ListsLists can also be nested within themselves to create a hierarchy/outline structure with ease. To create nested lists, just put the HTML code from one list inside of LI tags from another list. You can mix and match the two list types in nested lists. An example nested list: The HTML code to create this nested list:
© HTML Training Guide >>> Back to TABLE OF CONTENTS <<< | |
| Views: 394 | |
| Total comments: 0 | |