HTML Debugging
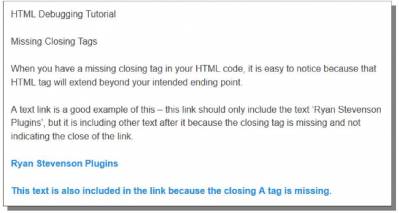
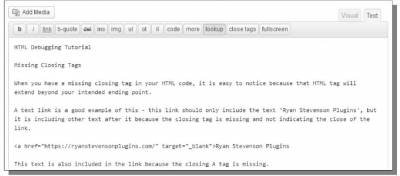
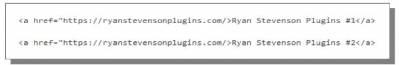
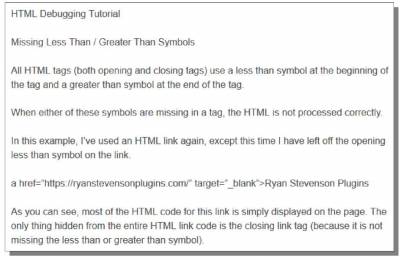
The very first thing that I do when debugging a site is to ask questions, if the work is for a client. You want to find out as much as you can about the problem, where it occurs on the website, and when it occurs (ie, does it happen every time the page is visited or just when a certain action is performed). Getting this information ahead of time can really help save you a ton of time when you start to hunt down the problem on the live site. If you're doing this work for your own site, just answer the questions yourself. If you're not sure, test out your live site to see the problems firsthand. Assuming that I do not know the problem, I begin by visiting the live web page and looking for design errors. This could be HTML elements on the page that simply do not display correctly or in the right spot, but it could also be visible HTML code showing up on your live page. This nearly always indicates that there is an HTML error. The main problem with HTML errors is that the browser and/or your website will not specifically tell you the errors (like PHP or Javascript will). For this reason, HTML debugging can sometimes be more confusing for those just starting, so I am going to begin by discussing some of the common HTML errors. Missing Closing TagsI have created a simple example to show you how to spot a missing closing tag in the content of your site. Below is a picture of a live web page that has a missing closing tag for the HTML link 'Ryan Stevenson Plugins'. You can easily spot this problem because the link extends beyond that text. The same thing would be true for many other missing closing HTML tags. For example, a missing B or STRONG closing tag would be easy to spot because the bold text would continue beyond the point that you wanted it to end. Here is the HTML coding that produces the example above: Notice how the closing HTML tag for A is missing after the text 'Ryan Stevenson Plugins'. </a> should have been used there to end that link (which is all that would need to be added in this example to fix this HTML error). The fixed HTML link code can be seen below: Missing QuotesMissing/unmatched quotes in your HTML code can also cause unexpected problems. I've created an example that uses two links, but only one of them shows up (and with an incorrect URL at that). Here is the HTML code that was used in the example above: Notice that at the end of the HREF attribute for each link, the closing quote is missing. This causes the HTML from both links to run together, which messes up both of them. Quotes should be included at the end of each link, right after the URL for the HREF attribute. Here is that same HTML again, but this time it has been fixed: Missing Less Than / Greater Than SymbolsOne last thing that can cause messed up HTML code are missing less than and/or greater than symbols in your HTML code. All HTML tags use these symbols at the start and end of each tag, so if any of them are missing then the code will not get processed correctly. Here is an example that I have put together to demonstrate what happens when a tag is missing: Here is the HTML code for the link used in this example: Notice at the very beginning of that code how the opening less than symbol for the link tag is missing. As a result, the HTML code for this link simply gets displayed on the page instead of being processed and displayed correctly. To fix problems like this, simply find the missing less than / greater than symbol and add it. Here is the fixed code from this example: Other HTML DebuggingAll HTML debugging will involve the three examples that I've already provided or a limited amount of other similar errors (like missing spaces or equal signs in the HTML tag and attributes). Earlier I mentioned Notepad++, and the fact that is can be convenient to use for debugging. I'd like to show you a few quick examples to demonstrate this. Using the missing opening less than symbol example that I demonstrated previously, I am going to load that HTML code into Notepad++ as an HTML file. Here is the broken code in Notepad++: In the code above, notice how all of the text is black except for the closing A tag (which is blue). Notepad++ utilizes colors to indicate coding errors. The colors actually indicate proper coding, while a lack of color can indicate errors. Here is the fixed code in Notepad++: You can now see that almost all of text is colored in the fixed example. The only text is not colored is the text that will be displayed on the live site (the text for the HTML link). Technically the equal signs for the link attributes also shows up black, so this is the one exception to this rule. If you look back at my previous example for the missing less than tag, you may notice that the text displayed on the live site from that example matches the black text in the broken code from Notepad++ above. With the fixed text, the HTML tags show up in blue. The HTML tag attributes show up in red and the values for those attributes show up in purple. Knowing how Notepad++ uses colors to indicate errors can help you to diagnose nearly any coding error - just look for the areas of the code where there is no color (especially if that text isn't supposed to display on the public site). Some HTML errors may be a bit more subtle in Notepad++, so I wanted to show you an example of one of these so you can know what to look out for. For this example, I'm using broken HTML link text, similar to the Missing Quotes example demonstrated previously. Here is the broken HTML code in Notepad++: In this example, at a first glance, everything may look right because there is not much black text showing up. However, there is still an HTML error in this code (a missing closing quote on the HREF attribute). You can identify this error by paying close attention to the coloring used in the code. I mentioned previously that all HTML attributes (the attribute names) should be in red text and the values for those attributes should be in purple text (with the equal signs being black). If you look at the colors in the example code above, you may notice that target is actually in purple text and not red text (even though it is an attribute name). The value for that attribute is shown in black text instead of purple text, and the equal sign for that attribute is purple instead of black. What all of this means: Since there is a missing quote to close the href attribute value in the tag, the target attribute name is actually interpreted as part of the value for the href attribute. That value is then closed with the opening quote for the target attribute (which is interpreted as the closing quote for the href attribute value). The actual value for the target attribute, _blank, isn't processed at all because it is not recognized as being an attribute name. By simply adding in the missing quote, the coloring of all of the code is corrected. Here is the fixed HTML code in Notepad++: Notice how all the colors reverted to their correct state, which indicates the code is correct. One last thing worth mentioning about Notepad++ and the code colors is that you need to be sure that your files are saved with the correct extension in order for these colors to show correctly. In general, saving the files as a .PHP file is actually a safe way to go because PHP files can include HTML, CSS, PHP and Javascript code (so Notepad++ shows correct coloring for all of those languages in that one file type). © Troubleshooting Training Guide >>> Back to TABLE OF CONTENTS <<< | |
| Views: 544 | |
| Total comments: 0 | |