Add Facebook to Your Website
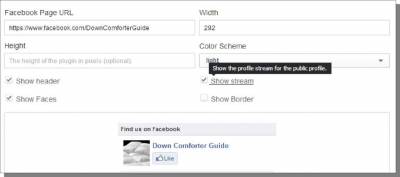
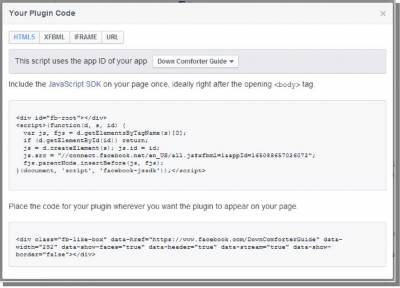
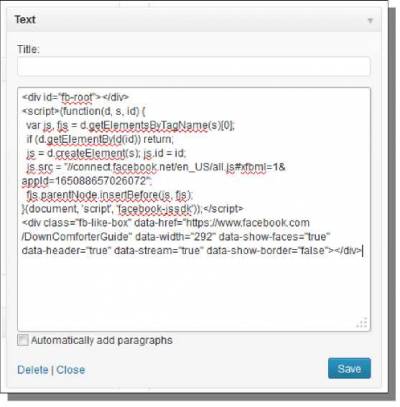
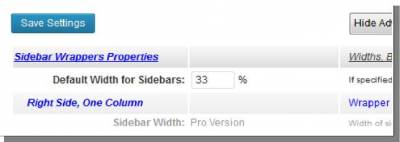
Now that we have a Facebook page setup, the next thing to do is connect it with our website. This allows us to build some of our fan page following directly from the site, which also gives you a shot at repeat business. Since we're using WordPress, we could take advantage of plugins that already exist to help us integrate Facebook into the website easily. However, Facebook has made a number of changes or additions over the past year that have actually caused many of the WP plugins to break. Here are the available things that you can integrate with your website: https://developers.facebook.com/docs/plugins/ You may be able to search for a particular social plugin listed above to see if there is a WordPress plugin for it, in case you do not want to try to install one of these manually. However, I thought it would be best to show you how to do this straight from the source so you will be able to accomplish any of these tasks. I'm going to walk you through a practical example of using one of these so you could repeat the process for others, if desired. First, click on Like Box - this will be the Facebook social plugin that I will setup on the site. On that page, simply specify your Facebook Page URL and choose other options. Personally, the only other change I made was to uncheck Show Border. Once you're done with the settings, scroll down and click on the Get Code button. A window will open to provide you with code to install on your site and instructions on where to place that code. Before you copy the code to use, be sure the right app ID is selected at the top. Simply copy both pieces of code and paste them into the sidebar of your website (as a text widget). The Facebook instructions say that the first piece of code should go right after the opening <body> HTML tag on your site, but this is not easily done with WordPress themes in general. However, using the code together still works just fine. If you visit the live site, you can now see it working: You may notice a couple of things about this. First, it has a large blank space. This happens because I have not made any posts on my Facebook Page yet. I could choose to simply not show the stream or set a height in the settings on Facebook before generating the code to change this (or just start making posts). The second thing is that the right-hand side of it is cut off on my site using the Weaver II theme. This is because the Facebook social plugin has a minimum width of 292 pixels. To make this all display on the site correctly in the sidebar, I need to change the width of the sidebar. To do this, go to Appearance -> Weaver II Admin. Now go to Main Options -> Layout in the Weaver II menu: About halfway down that page, look for the Sidebar Wrappers Properties setting: This box will be blank by default - just enter the number 33 here to change the sidebar width to fit our Facebook widget. This allows me to build Facebook likes direct from my website and also share my posts with the website visitors. By building likes here, you will also get future exposure to those visitors through your posts on Facebook since those can show up in their personal news feed on their Facebook account. © Facebook Marketing >>> Back to TABLE OF CONTENTS <<< | |
| Views: 479 | |
| Total comments: 0 | |