Make Sure Your Pages Load Quickly
Repeat after me: “Feed Google’s Need for Speed”
What do you do when you click on a link, your browser starts to load the page you want to see, and then, nothing happens. You wait. After a few seconds you see some text. Then an image or two. By this time you wonder why you clicked on that link in the first place, and you hit the most used button on the Internet: the dreaded “back” button. Guess what. In your impatience you and Google have a lot in common. Google hates slow-loading pages and is engaged in a crusade to drive them from the web. The might G has a number of reasons for actively disliking web pages that are pigs. To wit (as the lawyers say)...
Click here for: the official Google answer on page load times and site performance Unfortunately judging the performance of your site is a bit fuzzy, especially if you use tools to do nothing more than judge “load times.” Here are three common tools you can use to get a handle on your site:
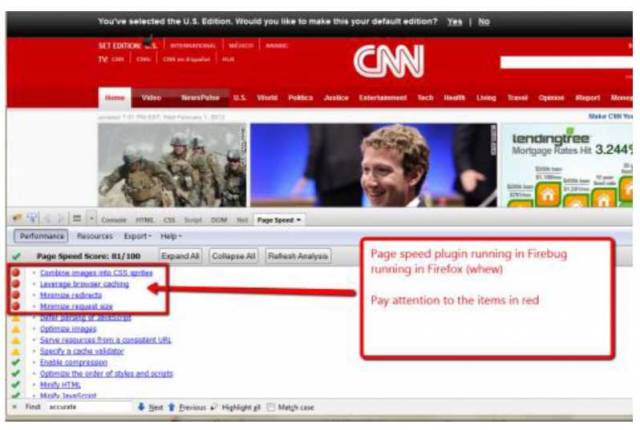
Ok, now that I’ve given you the tools, don’t obsess over them. I find the performance indicator in Google Labs only marginally useful. It gives you a benchmark that averages site performance, and it doesn’t give you details on improving it. Using the Page Speed Plugin and the Pingdom tool will give you specific suggestions. I think that the page speed tool is easiest to understand. The illustration below shows the output that the Page Speed Plugin is giving on the CNN home page. You want to notice the items in red, that’s where you should focus your efforts. If you’re not a web developer you definitely will need some help on some of these issues, but at least this gives you a benchmark. Tell your developer to work on the red items until they turn yellow or green...that’s all you need to know about it. It isn’t hard to tune for speed, but you do need to know where to start. I hope this has helped. © 10 SEO Tips to Jump Start Your Google Marketing >>> Back to TABLE OF CONTENTS <<< | |
| Views: 499 | |
| Total comments: 0 | |