Correct HTML and CSS mistakes
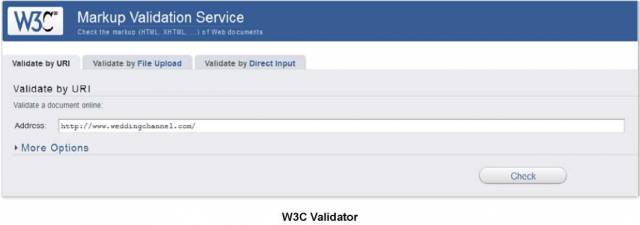
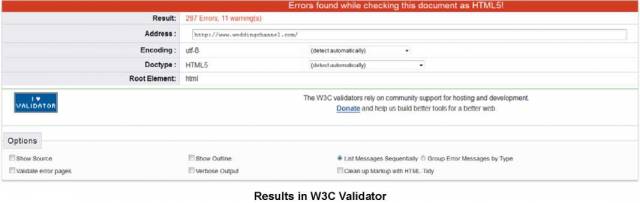
I love to have a coffee at Denny’s right across the street, and I know everyone there. Last week, a new girl started working there, and her accent sounded very familiar. When I asked, the girl (her name’s Dana) said she’s Czech. Just like my mom, you know! And — I guess I was far too confident, but I tried to speak Czech, when Dana was making coffee. (Yeah, I remember a couple of words from my mom.) Well, I did speak, but I made so many mistakes the girl could barely understand me! I guess I looked so stupid! The same thing may happen to your site. The Robot does understand his "native” HTML. But he won’t like bad code. And I’ll tell you something: each page was made by a human being, so it 99% sure has mistakes. The main idea about these HTML errors is... If you have 100% correct code, it won’t add up to your rankings. But, if you don’t, you may pretty well rank lower than you could, just because of typos and errors in your code. And, your SEO efforts may be just time and money down the drain. For example, what if you get a few letters wrong when typing an important tag? Say you typed TILTE instead of TITLE. Search Engines place high importance on text contained in a TITLE tag, and if you type its name wrong, the Search Engine may ignore the tag and its contents! I’m not trying to tell you that by improving your code you’ll improve your rankings. What I’m saying is that it won’t make things worse. Better code will have only positive influence (if any). But how do you know what to fix? Simple! A great help to all SEOs and webmasters is this free validator: http://validator.w3.org. Go to this URL, and just paste your page’s address into the field you see: Now click to Check and look at the results. You’ll not only see a message of failed validation. Under it, you’ll find a report of each and every flaw, and, what’s the greatest thing of it — explanations letting you know how to fix each error. DO IT NOW! Run a quick check with a w3c validator and fix HTML code of each page that is important to you! Don’t forget to upload the changed file to your server. After optimizing the HTML code, it may be useful to check the CSS code as well. This can be done with online tools like http://iigsaw.w3.org/css-validator/. Don’t forget that there’s just a little left till I start talking about a great tool to quickly diagnose all the issues of your websites! © SEO in Practice >>> Back to TABLE OF CONTENTS <<< | |
| Views: 498 | |
| Total comments: 0 | |